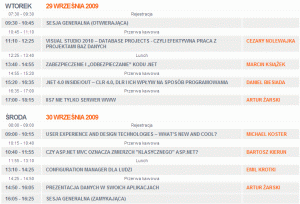
Przedstawiam mój wybór na tegoroczny MTS. Rozstrzeliłem się pomiędzy parę tematów ale mam nadzieję że dzięki temu dowiem się paru ciekawych nowych rzeczy 🙂
O wyborze sesji bardzo ciekawie napisał Grzegorz Tworek Jak być zadowolonym po MTS .
A na blogu Mariusza Kędziora można znaleźć podsumowanie pierwszych dni w których wybieraliśmy sesje: "MTS 2009: Jakie sesje wybieracie"

Visual Studio 2010 – Database Projects – czyli efektywna praca z projektami baz danych [200]
Cezary Nolewajka
Proces zarządzania bazami danych i zmianami baz danych. Zarządzanie projektami baz danych, Source Control, TFS, proces zarządzania zmianami w projektach baz danych, dziedziczenie projektów. Praca z obiektami baz danych, skryptami baz danych, praca w zespole. Generowanie danych testowych, Unit Testing, automatyzacja testów baz danych. Porównywanie schematów baz danych i danych w bazach danych. Edycja Visual Studio 2010 Professional.
Zabezpieczenie i „odbezpieczanie” kodu .NET[400]
Marcin Książek
Kompilowany kod .NET przekształcany jest do postaci pośredniej, która dopiero na docelowej maszynie kompilowana jest do kodu natywnego. Stosując dosyć proste techniki można odwrócić proces i otrzymać źródła odpowiadające prawie w 100% oryginalnym.
W trakcie sesji przedstawione zostaną techniki zaciemniania kodu tak, aby nie pogarszając jego działania maksymalnie utrudnić dostęp do źródeł.
Każda z technik zostanie poddana analizie oraz próbie złamania, dzięki czemu słuchacze będą w stanie świadomie dobierać zabezpieczenia do konkretnych potrzeb. Przedstawione przykłady pochodzą z najnowszych wersji stosowanych obfuskatorów.
Do końca sierpnia na blogu: http://geekswithblogs.net/marks zostaną zamieszczone posty wprowadzające w tematykę zabezpieczeń, aby w trakcie prezentacji skupić się na najciekawszych elementach.
.NET 4.0 Inside/Out – CLR 4.0, DLR i ich wpływ na sposób programowania [300]
Daniel Biesiada
Na tej sesji zostaną omówione zmiany w CLR 4.0 oraz przekazane informacje dotyczące funkcjonowania Dynamic Language Runtime (nadbudowy CLR, odpowiedzialnej za obsługę dynamicznych języków programowania). Naturalną konsekwencją tego omówienia będzie wprowadzenie do nowych języków programowania (Python, Ruby oraz F#) oraz zmian w istniejących (C# 4.0).
IIS7 nie tylko serwer WWW [300]
Artur Żarski
Sesja ma na celu przedstawienia IIS7 jako platformy dla twórców witryn, programistów oraz specjalistów IT a nie zwykłego serwera WWW. Pokazane będą dodatki i rozszerzenia stworzone przez firmę Microsoft oraz przykłady jak napisać swój własny dodatek.
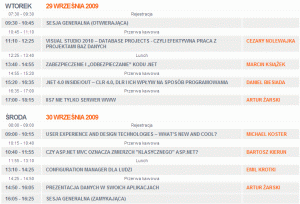
User Experience and design technologies – What’s New and Cool? [200]
Michael Koster
Visit this session to hear about exciting new features of Microsoft’s design and UX technologies: Silverlight 3, WPF 4.0 and Expression 3. Learn how to take your application projects to the next level and see how easy it is to create stunning experiences for the desktop and the web.
Czy ASP.NET MVC oznacza zmierzch "klasycznego" ASP.NET? [200]
Bartosz Kierun
Do technologii odpowiedzialnych za tworzenie aplikacji webowych dołączyła ostatnimi czasy platforma ASP.NET MVC. Czy jej pojawienie się oznacza, że rozwój „podstawowej” wersji technologii ASP.NET opartej o tzw. WebForms zostanie zaniechany? Jakie korzyści przynosi nowa technologia i kiedy warto rozpocząć z nią swoją „przygodę”?
Na sesji dowiesz się:
- o podstawowych koncepcjach technologii ASP.NET MVC takich jak: model, view, controller, routing itp.,
- jak zacząć przy jej pomocy budować własne aplikacje webowe,
- jak ASP.NET MVC wpływa na architekturę i testowalność aplikacji,
- jakie są wady i zalety tej technologii w kontekście klasycznego ASP.NET.
Configuration Manager dla ludzi [300]
Emil Krotki
Cel prezentacji:
- przekazanie doświadczeń z pracy w projektach, w których aplikacja była słabo zdefiniowana, lub wymagała elastyczności wykraczającej poza typowe zadania kodowania,
- przełamanie barier i ułatwienie wykorzystania z bogatej klasy służącej do konfiguracji aplikacji,
- pokazanie jak w prosty sposób budować konfigurację aplikacji wielomodułowych, podnosząc wydajność pracy developera i ułatwiając deployment,
- pokazanie metod budowy konfiguracji czytelnej i modyfikowalnej dla ludzi, której diagnostyka jest precyzyjna i równie czytelna.
Problemy i ich rozwiązania:
- jak budować w VisualStudio konfigurację dla wielu projektów jednego rozwiązania, żeby było lekko, łatwo i przyjemnie,
- konfiguracja początkowa i zmienna w locie – "problem jajka i kury" w konfiguracji aplikacji (konfiguracja konfiguracji), „hard-coded” defaults, zmiana parametrów pracy aplikacji „w locie”, diagnostyka, uodpornienie aplikacji na błędy konfiguracji, generowanie plików konfiguracyjnych,
- czytelność pliku konfiguracyjnego, XML dla ludzi – użycie klas dziedziczących i ich cech dodatkowych, struktura plików konfiguracyjnych, typy, konfiguracja projektów wielomodułowych,
- monitorowanie aplikacji (Event Log lub Enterprise Library, ale nie omawiane) – jak budować całkowicie dynamiczne zdarzenia, re-definiowalne z zewnątrz aplikacji: Adresuje problem niezdefiniowanego styku z systemami monitorowania podczas tworzenia aplikacji, takich jak poziom diagnozowania, identyfikacja zdarzeń, klasyfikacja, redefinicje wymienionych elementów w trakcie pracy aplikacji,
- sterowanie zachowaniem aplikacji, czyli sposobem przetwarzania danych poprzez konfigurację w XML-u.
Prezentacja danych w swoich aplikacjach [300]
Artur Żarski
Sesja ma na celu przedstawienie dostępnych technologii i komponentów Microsoft służących prezentacji danych w swoich aplikacjach – zarówno desktop jak i Web. Czyli od wykresów i tabel z danymi skończywszy na zaawansowanych systemach raportowania (Reporting Services) i prezentacji danych na witrynach MOSS.
Dane o sesjach pochodzą z strony www.mts2009.pl.